【キーワード1】SEO対策(エスイーオータイサク)
キーワード検索で上位表示を狙うための対策のことであり、主に検索アルゴリズム上、Googleから高品質ページと評価されるべく行われています。重要な対策の一つは、ユーザーが求めている情報をわかりやすく伝え、良質なコンテンツを提供し続けることです。
【キーワード2】Google検索アルゴリズム
ユーザーが検索するキーワードに対し、インターネット上の各サイト・ページの重要性や関連性を評価し、検索結果の表示順を決めるためのGoogleのプログラム(※)の総称。各アルゴリズムが行う複雑な判断の組み合わせがホームページを順位づけており、ユーザーの検索意図に即した高品質なページを上位表示することが可能となっています。
上位表示されるには、アルゴリズムに関する技術的な要素のほか、ホームページの情報量の多さ、情報の独自性・信頼性などが必要です。
※Yahoo!はGoogleの検索アルゴリズムを採用しているため、検索結果の表示順についてはGoogleとほとんど差異がないとされています
【キーワード3】E-E-A-T(イーイーエーティー)
旧E-A-Tのこと。Googleが、インターネット上の情報の品質を管理するために定めた『検索品質評価ガイドライン』にて、「ページ品質評価の最重要項目」としている指標。
「経験(“E”xperience)」「専門性(“E”xpertise)」「権威性(“A”uthoritativeness)」「信頼性(“T”rustworthiness)」の4つの観点をいかに高められるかが、上位表示の鍵となります。医療などの、生活に深く関わる情報を扱うページ、サイトで上位表示をめざす場合、E-E-A-Tを意識することが特に大切とされます。
「ダブルイーエーティー」「イーツーエーティー」とも読みます。
【キーワード4】UI/UXデザイン(ユーアイ/ユーエックスデザイン)
UI(ユーザーインターフェース)とはウェブサイトのレイアウト、配色、フォントなどの目に見える部分を指します。UX(ユーザーエクスペリエンス)とは、ユーザーがサービスから得る体験のこと。近年、商品が選ばれるために必要な重要ワードとして知られるようになりました。 「ユーザーが使いたくなるサービス」「ユーザーが訪れて良かったと思えるサイト」をめざすためには、このUI/UXに配慮したサイトデザインが欠かせません。

【キーワード5】レスポンシブ仕様
パソコンやスマホ、タブレット型端末など、ユーザーが使用するデバイスのスクリーンサイズに合わせて、ホームページの画面表示を自動調整する仕様のこと。レスポンシブ仕様を取り入れておけば、「パソコンでは問題なく閲覧できるのに、スマホでは見づらい」という状況を回避できます。
今や多くのユーザーがスマホで検索を行うようになったことを受け、2021年3月にはGoogleが「MFI(モバイルファーストインデックス)」という方針を取り入れ、検索順位の決定は各サイトのスマホ用サイトを基準に評価する、としています。このことからも、ホームページ制作において、「スマホユーザーにとっての使いやすさ」は欠かせないものといえるでしょう。

【キーワード6】SSL化(エスエスエルカ)
SSLとは、ネットワーク上のデータを暗号化する「プロトコル(仕組み)」の一種。データをSSL化することでセキュリティーが働き、個人情報などの機密性が高い情報を送受信する際に生じ得る、傍受や改ざんのリスクが低減されます。
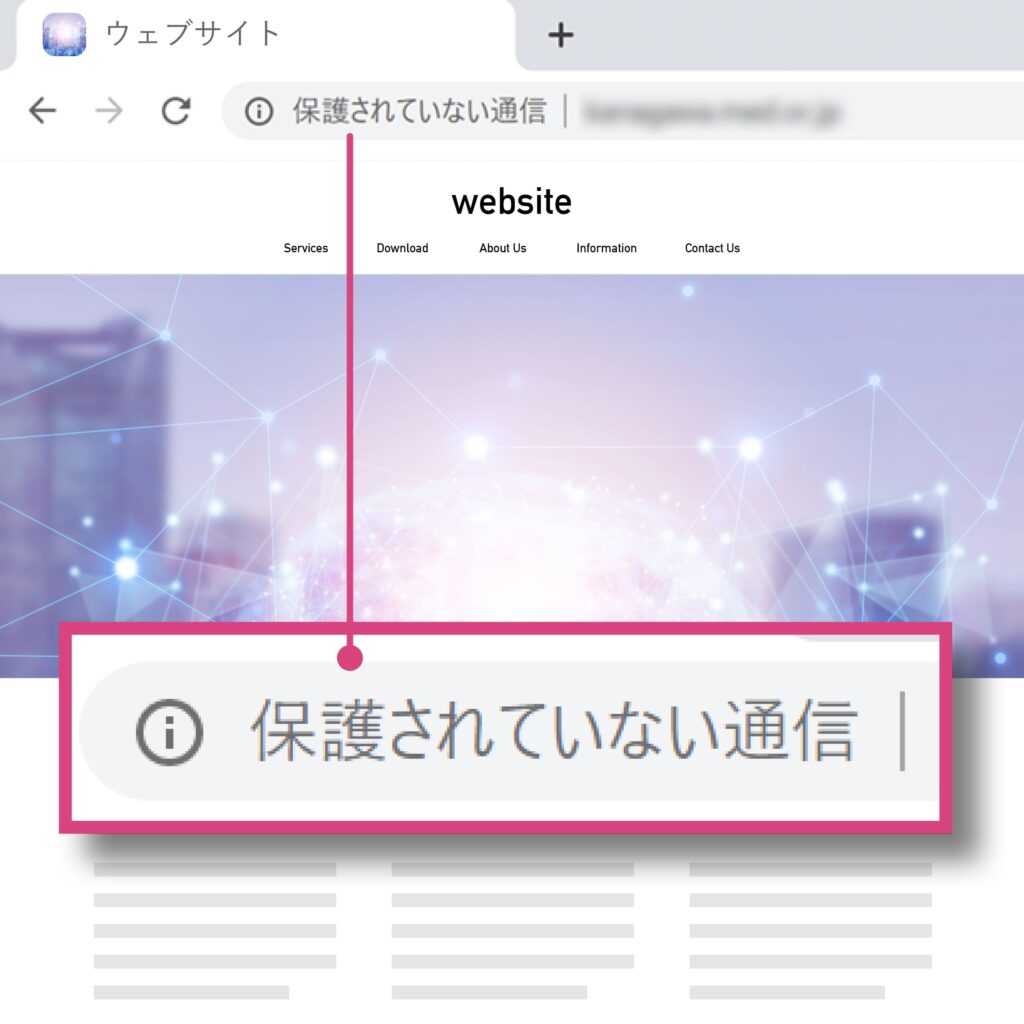
SSL化を行うとURLに「s」がつき「https://」と表示されるため、セキュリティーに配慮があるウェブサイトかどうか、簡単に判別することができます。
逆にいうと、自院のホームページがSSL化されていない「http://」の状態だと、アドレスバーに「保護されていない通信」と表示され、ホームページを見た患者に不信感を与える恐れがあります。早急に見直しを図るべきといえるでしょう。

【キーワード7】CMS(シーエムエス)
HTMLなど、プログラミングの専門的な知識がなくても、直感的にホームページの内容を変更できるコンテンツ管理システムのこと。近年ではWordPressなど多機能で使いやすいソフトウェアができたことで、クリニックのホームページで盛んに取り入れられています。
CMSを導入すると、SNSやブログを書くときのように、所定の枠内にテキストを入力するだけで、ホームページの情報を更新できます。お知らせ機能や採用情報など、特に更新頻度の高いページにCMSを組むことで、発信したい情報を自由に素早く患者に届けられるでしょう。
「お知らせを更新する度に、毎回ホームページ会社に連絡するのが面倒……」という手間の解消につながります。
【キーワード8】医療広告ガイドライン
医療広告内に記載可能な表現を定めるガイドラインのこと。広告される医療情報を患者が誤って受け止めるのを防ぐ目的で、厚生労働省が策定しました。
同ガイドラインにおける医療広告とは、簡潔にいうと「特定の医師・歯科医師・医療機関のもとへの受診を促すもの」を指し、2018年6月から医療機関ホームページも規制の対象に。ホームページの運用担当者は、改訂される規制内容にも適宜対応するよう求められています。
【まとめ】ホームページの充実は、選ばれるクリニックへの第一歩
「ユーザーにとっての利便性」を考慮すると、上記の中でまず押さえておきたいのは「【キーワード4】UI/UXデザイン」と「【キーワード5】レスポンシブ仕様」です。
また、患者に適正な情報を届けるには、医療広告ガイドラインを遵守することも必要です。ITのトレンドに対応して、医療広告ガイドラインに習熟して……と聞くと、大きな負担に感じるかもしれません。ですが、こうした時流を積極的に受け入れることが、患者から信頼され、満足してもらえるホームページづくりの、ひいては選ばれるクリニックへの第一歩になるはずです。(クリニック未来ラボ編集部)

